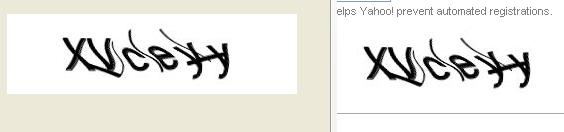
有時候我們需要獲得網頁上的圖片,尤其是向驗證碼這樣的圖片.這個方法就是將網頁上的圖片獲取到PictureBox中.效果入下圖所示.

右邊是使用Webbrowser控件裝載的某網站的注冊頁面,其中包括了驗證碼.左邊是獲取到的驗證碼,裝載在PictureBox中.也許有人會問,通過Webbrowser也能夠看到注冊頁面的驗證碼為什麼還要,在獲得這個驗證碼.原因如下:當你不想讓別人知道在做什麼的時候需要使用,別人只能看到注冊碼而不知道在干什麼事情;另外願意是為了方便,當做這個一個注冊程序的時候,注冊信息一般都是自動生成的,但是驗證碼需要輸入,不停的拖動滾動條找注冊碼的位置不方便.
下面看看如何實現.
首先需要添加mshtml的引用,之後using mshtml;
 public static Image GetRegCodePic(WebBrowser wbMail, string ImgName, string Src, string Alt)
public static Image GetRegCodePic(WebBrowser wbMail, string ImgName, string Src, string Alt) {
{ HTMLDocument doc = (HTMLDocument)wbMail.Document.DomDocument;
HTMLDocument doc = (HTMLDocument)wbMail.Document.DomDocument; HTMLBody body = (HTMLBody)doc.body;
HTMLBody body = (HTMLBody)doc.body; IHTMLControlRange rang = (IHTMLControlRange)body.createControlRange();
IHTMLControlRange rang = (IHTMLControlRange)body.createControlRange(); IHTMLControlElement Img;
IHTMLControlElement Img; if (ImgName == "") //如果沒有圖片的名字,通過Src或Alt中的關鍵字來取
if (ImgName == "") //如果沒有圖片的名字,通過Src或Alt中的關鍵字來取 {
{ int ImgNum = GetPicIndex(wbMail, Src,Alt);
int ImgNum = GetPicIndex(wbMail, Src,Alt); if (ImgNum == -1) return null;
if (ImgNum == -1) return null; Img = (IHTMLControlElement)wbMail.Document.Images[ImgNum].DomElement;
Img = (IHTMLControlElement)wbMail.Document.Images[ImgNum].DomElement; }
} else
else Img = (IHTMLControlElement)wbMail.Document.All[ImgName].DomElement;
Img = (IHTMLControlElement)wbMail.Document.All[ImgName].DomElement;
 rang.add(Img);
rang.add(Img); rang.execCommand("Copy", false, null);
rang.execCommand("Copy", false, null); Image RegImg = Clipboard.GetImage();
Image RegImg = Clipboard.GetImage(); Clipboard.Clear();
Clipboard.Clear(); return RegImg;
return RegImg; }
}
 public static int GetPicIndex(WebBrowser wbMail, string Src, string Alt)
public static int GetPicIndex(WebBrowser wbMail, string Src, string Alt) {
{ int imgnum = -1;
int imgnum = -1; for (int i = 0; i < wbMail.Document.Images.Count; i++) //獲取所有的Image元素
for (int i = 0; i < wbMail.Document.Images.Count; i++) //獲取所有的Image元素 {
{ IHTMLImgElement img = (IHTMLImgElement)wbMail.Document.Images[i].DomElement;
IHTMLImgElement img = (IHTMLImgElement)wbMail.Document.Images[i].DomElement; if (Alt == "")
if (Alt == "") {
{ if (img.src.Contains(Src)) return i;
if (img.src.Contains(Src)) return i; }
} else
else {
{ if (!string.IsNullOrEmpty(img.alt))
if (!string.IsNullOrEmpty(img.alt)) {
{ if (img.alt.Contains(Alt)) return i;
if (img.alt.Contains(Alt)) return i; }
} }
} }
} return imgnum;
return imgnum; }
}
通過調用GetRegCodePic就可以獲得注冊碼圖片了.下面是幾個示例.
示例1:
下面是某個站的注冊碼圖片的HTML部分源代碼
<IMG height=80 alt="Registration Verification Code" src="......" width=290 border=0>
picturebox1.Image =GetRegCodePic(wbMail, "", "", "Registration Verification Code")
示例2:
下面是某個站的注冊碼圖片的HTML部分源代碼
<IMG id=CAPTCHAImage src="......." name=CAPTCHAImage>
picturebox1.Image =GetRegCodePic(wbMail, "CAPTCHAImage", "", "") //通過驗證碼Html元素的名字來取
![(2018-07-08) [轉貼] C#圖片處理高級應用(裁剪,縮放,清晰度,浮水印)](http://www.soaspx.com/uploads/allimg/110221/1I4012045-0.jpg)
![(2018-07-08) [轉貼] 通過HtmlAgilityPack+XPath來優化網頁採集](https://pica.nidbox.net/img/my90.jpg)
![(2018-07-08) [轉貼] jQuery DataTables範例](https://byfiles.storage.live.com/y1pvRg5-E4z4EEqRFmaZAb7hg2l6hoARWKxpvVS0iETQsSQ1yZzrp7Lm_NTpVVce8wBKpe-hzBc-UY/dataTables01.png?psid=1)

